スマートフォンやタブレットが急速に普及している中、
ホームページも進化してきています。
WordPressに続き、次はレスポンシブデザインを構築できるようになるため、
現在
Twitter Bootstrap
なるものを勉強中です。
まずレスポンシブデザインというものは、ブラウザ幅に合わせてコンテンツ内容が組み替わり、
最適なサイズでページが閲覧できるというものです。
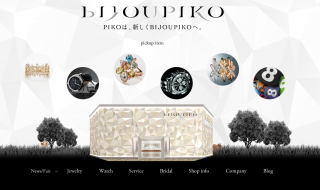
不完全ですが、このサイトのTOPページも一応ウインドウ幅を広げたり縮めたりするとコンテンツ内容が組み変わるのが確認できるかと思います。
レスポンシブデザインでよくできているサイトはこちら
そこで、現在はWordPressにツイッターブートストラップのプラグインを導入し、
ドットインストールの「ツイッターブートストラップの基礎」という動画を見ながらコードを書いていってみてます。
まだまだ基礎中の基礎ですが、これを勉強しておかないとホームページ制作会社の営業・プランナーとしてはレスポンシブデザインの提案すらできないのでがんばって勉強中です。(´Д`;)
今後ホームページ作成の方法がスマホ・タブレットベースになることがまず間違いないので
レスポンシブデザインの需要はどんどん増えるのではないでしょうか。
ただ、今回のツイッターブートストラップは一つの方法であって、他にも調査しないといけないことが多々あります。
新しい技術が出ればそれを勉強し続けないといけないこの業界・・・
そろそろ技術の進歩が止まってくれないかな〜とか思ったりします(笑)